NB и JS
Format-X22 Дата: Пн, 13 Июня 2011, 11:32 | Сообщение # 1 Code
var newDiv = document.createElement('div')
Code
<html>
http://rghost.ru/10598971 Добавлено (13 Июнь 2011, 11:32)моргать обновлять страницу со строки, но это не есть хорошо.
Мой сайт - http://фирмы.онлайн
Сообщение отредактировано Format-X22 - Пн, 13 Июня 2011, 11:28
Сообщение Code
var newDiv = document.createElement('div')
Code
<html>
http://rghost.ru/10598971 Добавлено (13 Июнь 2011, 11:32)моргать обновлять страницу со строки, но это не есть хорошо.
Автор - Format-X22 13 Июня 2011 в 11:32
DEMBEL Дата: Пн, 13 Июня 2011, 11:54 | Сообщение # 2 ну создал ты элемент, а добавить его к документу забыл. сделай в конце document.body.appendChild(newDiv)
Как задавать вопросы
Сообщение ну создал ты элемент, а добавить его к документу забыл. сделай в конце document.body.appendChild(newDiv) Автор - DEMBEL 13 Июня 2011 в 11:54
Format-X22 Дата: Пн, 13 Июня 2011, 12:16 | Сообщение # 3 О, спасибо, а я то думаю что не работает то ^^ Добавлено (13 Июнь 2011, 12:16)
Code
var logMsg = window.external.nbGetVar( '[log]' )
Мой сайт - http://фирмы.онлайн
Сообщение О, спасибо, а я то думаю что не работает то ^^ Добавлено (13 Июнь 2011, 12:16)
Code
var logMsg = window.external.nbGetVar( '[log]' )
Автор - Format-X22 13 Июня 2011 в 12:16
DEMBEL Дата: Пн, 13 Июня 2011, 16:41 | Сообщение # 4 не нужно использовать [log], при выполнении он заменится на свое значение, и будет запрос несуществующей переменной. Нужно указывать только имя без скобок: var logMsg = window.external.nbGetVar( 'log ' ) Добавлено (13 Июнь 2011, 16:41)
Как задавать вопросы
Сообщение не нужно использовать [log], при выполнении он заменится на свое значение, и будет запрос несуществующей переменной. Нужно указывать только имя без скобок: var logMsg = window.external.nbGetVar( 'log ' ) Добавлено (13 Июнь 2011, 16:41) Автор - DEMBEL 13 Июня 2011 в 16:41
Format-X22 Дата: Вт, 14 Июня 2011, 00:39 | Сообщение # 5 DEMBEL , Ясно, спасибо Добавлено (14 Июнь 2011, 00:39)
Мой сайт - http://фирмы.онлайн
Сообщение DEMBEL , Ясно, спасибо Добавлено (14 Июнь 2011, 00:39)
Автор - Format-X22 14 Июня 2011 в 00:39
Сергей Дата: Вт, 14 Июня 2011, 03:29 | Сообщение # 6 На сколько я понял задумку ТС, то не гоже постоянно создавать элемент с одинаковым ID и с классом, которого нет. Quote
Math "[zz]+1" "" "[zz]"
Quote
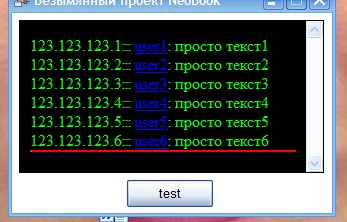
BrowserExecScript "WebBrowser1" "var outlog = document.getElementById('log');| outlog.innerHTML +=[#34]<font color='#00FF00'>[log]</font><br>\n[#34];" "JScript"
Сообщение отредактировано Сергей - Вт, 14 Июня 2011, 04:09
Сообщение На сколько я понял задумку ТС, то не гоже постоянно создавать элемент с одинаковым ID и с классом, которого нет. Quote
Math "[zz]+1" "" "[zz]"
Quote
BrowserExecScript "WebBrowser1" "var outlog = document.getElementById('log');| outlog.innerHTML +=[#34]<font color='#00FF00'>[log]</font><br>\n[#34];" "JScript"
Автор - Сергей 14 Июня 2011 в 03:29
Format-X22 Дата: Вт, 14 Июня 2011, 03:52 | Сообщение # 7 Спасибо, попробую Добавлено (14 Июнь 2011, 03:52)
Мой сайт - http://фирмы.онлайн
Сообщение Спасибо, попробую Добавлено (14 Июнь 2011, 03:52)
Автор - Format-X22 14 Июня 2011 в 03:52
Сергей Дата: Вт, 14 Июня 2011, 03:58 | Сообщение # 8 Quote (Format-X22 )
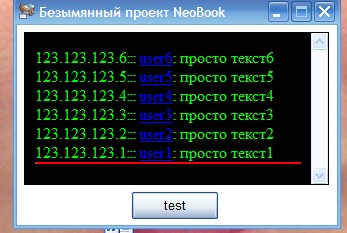
Но нужна автопрокрутка
Добавлено (14 Июнь 2011, 03:58) Quote
BrowserExecScript "WebBrowser1" "var outlog = document.getElementById('log');| outlog.innerHTML =[#34]<font color='#00FF00'>[log]</font><br>\n[#34]+outlog.innerHTML;" "JScript"
Сообщение отредактировано Сергей - Вт, 14 Июня 2011, 03:59
Сообщение Quote (Format-X22 )
Но нужна автопрокрутка
Добавлено (14 Июнь 2011, 03:58) Quote
BrowserExecScript "WebBrowser1" "var outlog = document.getElementById('log');| outlog.innerHTML =[#34]<font color='#00FF00'>[log]</font><br>\n[#34]+outlog.innerHTML;" "JScript"
Автор - Сергей 14 Июня 2011 в 03:58
Format-X22 Дата: Вт, 14 Июня 2011, 04:01 | Сообщение # 9 Сергей , О, спасибо, то что надо Quote (Сергей )
А дальше сам развивай свои плюшки
Мой сайт - http://фирмы.онлайн
Сообщение Сергей , О, спасибо, то что надо Quote (Сергей )
А дальше сам развивай свои плюшки
Автор - Format-X22 14 Июня 2011 в 04:01








 , оценил я всю хитрость
, оценил я всю хитрость